How To Add Instagram Button To Website
Social media is an extremely valuable tool for promoting your marketing content. Additionally, embedding your social profiles on your website or blog posts can help increase traffic to your social networks, and ultimately create brand consistency across platforms. But with so many social networks providing their own private sharing and follow buttons, it's often difficult to know which social media push to employ for what purpose. To accost this, nosotros've put together a comprehensive guide to aid y'all understand the differences between the share and follow buttons for half dozen of the biggest social networks — Twitter, Facebook, LinkedIn, YouTube, Instagram, and Pinterest — as well as how to implement them on your website, web log, and other content. Jump to instructions for: Twitter | Facebook | LinkedIn | YouTube | Pinterest | Instagram Differentiating betwixt social media sharing buttons and social media follow buttons lets you identify which type of button you lot should be using for what purpose. It's the first step in understanding the nuances of all the various social media buttons bachelor to you lot. Let'south clear that up right now. These buttons serve to promote your business' presence on various social networks and assist you generate fans/followers for those particular accounts. By placing these buttons on your business organization' website, you lot can assistance to create visibility for your social media accounts and easily extend your reach in that location. Y'all can put these buttons anywhere on your website, but we recommend at to the lowest degree placing these buttons on your website'southward 'About United states of america' page and your web log's homepage/sidebar. The Twitter Follow Push button, Facebook Follow Button, LinkedIn Company Follow Plugin, and YouTube Subscribe Button (and more) that nosotros'll cover in this article all serve as social media follow buttons. These links and buttons enable your website visitors and content viewers to easily share your content with their social media connections and networks. Adding these buttons to your content allows you to expand the reach of your content to new audiences and generate new visitors dorsum to your website. Yous should add together social media sharing links/buttons to every piece of content you create, including landing pages, web pages, individual blog articles, email content, etc. The Tweet/Share Button, Facebook Like and Share Buttons, and LinkedIn Share Push button (and more) that we'll embrace in this commodity all serve equally social media sharing buttons. Now, let'southward dive into the about of import social media buttons available for each of the top six social networks. (HubSpot customers: Many of these buttons come out of the box with HubSpot'due south Social Media Apps.) The Twitter Follow Push is great for generating new followers for your Twitter account. Users tin kickoff following you on Twitter with just one click -- without ever having to leave your site. Visit https://publish.twitter.com/# and select "Twitter Buttons" to customize your button's featured account (i.eastward. the business relationship yous want people to follow). And then, select "Follow Push": Finally, copy and paste the HTML lawmaking information technology generates where you want the button to appear on your website. Alternatively, click "ready customization options" in a higher place the embed link if you'd like to further customize aspects similar language, or size of button. Use this button to enable site visitors to easily share content (e.grand. weblog posts, landing pages, other web pages, etc.) with their networks on Twitter, extending the reach of your content to their connections. Visit https://publish.twitter.com/# and select "Twitter Buttons". So, Choose "Share Push button": We recommend calculation your visitor's Twitter username to increase your account's reach and generate new followers. Once customized, take hold of the HTML lawmaking for your new button and place it on your site where you want the button to appear. This push is keen for encouraging visitors to tweet about certain hashtags you're promoting, like for events or specific marketing campaigns. Add these buttons to pages for these campaigns or events to spread and promote the event and its hashtag. (For more than data nigh hashtag utilise, check out this blog post.) For instance, if you're promoting an upshot with a hashtag, you can catch the HTML lawmaking and identify it your event's website or registration page. Visit https://publish.twitter.com/# and click "Twitter Buttons" to customize your hashtag button. Then select "Hashtag Button". Next, you can either customize or copy-and-paste the code as-is into your website. Use this push button to encourage website visitors to communicate with you via Twitter. Add this button to pages on your site similar your 'Contact Us,' 'Nearly U.s.,' or 'Help' pages. It's great for customer support. Visit https://publish.twitter.com/# and click "Twitter Buttons" and then "Mention Button" to customize your button. Then take hold of the HTML code and paste it into your website's HTML where you want the push to appear. Use this button to helps users connect with you via a private direct Twitter message. This is another great Twitter button to add together to your site'south 'Contact Us' or 'Customer Service' pages and so customers tin can easily connect with yous for problem-solving. Visit https://publish.twitter.com/#, and click "Twitter Buttons" and "Message Push" to customize your push. So catch the HTML lawmaking and paste it into your website's HTML where y'all desire the button to announced. Have y'all e'er wanted to create an anchor text link that pre-populates a specific Twitter bulletin for your visitors to share? We call these links 'Tweet This' links, and at HubSpot, we employ them in blog articles a lot to brand sharing content easier. Usually, these tweet links are used on landing pages to promote offers using specific messaging, and within content itself such equally in blog posts. Similar to the official Tweet Push, 'Tweet This' links enable marketers to have more than command over the message a visitor shares well-nigh their content on Twitter. Luckily, in that location's a bang-up, free tool to help you easily create 'Tweet This' links for your content. Simply visit http://clicktotweet.com, enter the message you want to populate the tweet and click "Generate New Link", and so re-create/paste the generated URL into your anchor text (e.g., "Tweet This!"): As a all-time practice, include a URL in the tweet message to direct people back to the original slice of content you're trying to promote, and be sure to shorten the URL to salve room for the tweet copy. It's also a great thought to include your business concern' @username in the tweet to help increase reach. (Retrieve, you can customize the anchor text all the same you like.) Tweet This Web log Commodity! Visit https://publish.twitter.com/#, click "Embedded Timeline", and paste your business organisation' Twitter profile URL, lists, or favorites. Then catch the HTML code and place it on your website where yous desire the widget to display. The Facebook Page Plugin enables yous to promote your concern' Facebook Folio on your website/weblog, highlight other users who have already Liked your page, display your follower count, and feature contempo posts on your page. The box also allows visitors to like your Facebook Business concern Page with but one click -- without leaving your site -- enabling yous to promote your Facebook presence and easily increase your page's Likes. To generate a Facebook Similar Box for your website, visit https://developers.facebook.com/docs/plugins/folio-plugin. Include the vanity URL for your Facebook Page as well equally your customization preferences. And so generate the code (available in HTML5, XFBML, IFRAME, or a URL), and identify it on your website where you want information technology to appear. Facebook's Similar Button is a push button that enables users to easily give your content a virtual thumbs up. By clicking the Like Push, a story also appears on the user'due south Facebook Timeline and in their friends' News Feeds with a link dorsum to your content, whether it's a blog post or a specific landing page. Use this push to brand it easy for visitors to endorse your content and share it with their Facebook connections, simply proceed in mind this push doesn't allow them to add personalized messages to links before sharing them. To allow users to add together a personalized message, use the Facebook Share Button (meet beneath). Visit https://developers.facebook.com/docs/plugins/like-push button to customize your Like Button and grab the code (bachelor in HTML5, XFBML, IFRAME, or a URL) to place on your website. Facebook'southward Share Push acts similarly to the Like Button (sharing your content on their Timeline and in friends' News Feeds), but information technology also gives users the pick of adding a comment or message to the link when sharing information technology. This button also allows them to share the content in other ways -- in Facebook Groups and in Facebook Letters to specific users. To generate a Facebook Share Push, visit https://developers.facebook.com/docs/plugins/share-push button and specify the URL you want people to share besides equally the width. Then generate the code, and paste it into your site where you desire the push to appear. (Annotation: The share push is only available in HTML5 or XFBML, and it requires the JavaScript SDK.) There may exist times when you adopt to use an ballast text share link over a button. These links are easy to create and can be added to web pages, blog articles, landing pages, or within content similar ebooks and whitepapers. To create your own Facebook share links, replace the orange section of the URL, below, with the URL of the content you lot want to promote. And then link the full URL to the anchor text you want to appear in your content. http://world wide web.facebook.com/share.php?u=hubspot.com More Facebook Buttons: We've covered the most unremarkably used social media buttons for your concern here, simply to detect all of Facebook's official social media plugins in one place, visit https://developers.facebook.com/docs/plugins/. The LinkedIn Follow Visitor Plugin, like to Twitter and Facebook'south follow buttons, makes it piece of cake for visitors to follow your Company Folio on LinkedIn. This enables you to increase your business' reach on LinkedIn. Visit https://docs.microsoft.com/en-us/linkedin/consumer/integrations/self-serve/plugins/follow-visitor-plugin to configure your push button. There are a few different styles to cull from, with options to show your follower count higher up, to the right, or not at all. Next, re-create the HTML script, replacing the "data-id=1337" part with your ain visitor'due south ID number. You can find this under the admin department of your company page. Adding LinkedIn's Share Push enables visitors to easily share your content with their connections on LinkedIn, whether it be a web log mail, a landing page, or another web page. Like Facebook'southward Like and Share Buttons and Twitter's Tweet Button, incorporating this push button can help extend the reach of your content to the LinkedIn audience and drive traffic back to your site. To create and install this push button, visit https://docs.microsoft.com/en-usa/linkedin/consumer/integrations/cocky-serve/plugins/share-plugin, and copy the HTML code. Then, swap out the data-url="https://www.linkedin.com" with whichever URL you'd like visitors to share, i.e. the blog post visitors are reading or the web page they've landed on. More LinkedIn Buttons: Although nosotros've covered the nearly unremarkably used buttons above, you can observe all of LinkedIn's official social media buttons and plugins in one identify at https://docs.microsoft.com/en-u.s./linkedin/consumer/integrations/self-serve/plugins?context=linkedin/consumer/context. This button is an easy mode for an system to promote their YouTube video channels. You tin can embed this push on your homepage or 'Contact The states' folio to increase the achieve of the content you promote on your channel and to increase your subscriber base of operations. To create a YouTube Subscribe Button, visit https://developers.google.com/youtube/youtube_subscribe_button, enter the name of your visitor'southward YouTube aqueduct, select a button size and color theme, determine whether you want to brandish your logo, and make up one's mind whether you want to display your follower count shown or hidden. Then, re-create and paste the code onto your website where you'd like the push button to appear. Just similar the other popular social networks, Pinterest also offers a Follow Push button to enable you lot to promote your Pinterest presence and generate new followers for your business relationship. Visit https://developers.pinterest.com/tools/widget-builder/?type=follow, and configure your button past typing in your Pinterest account's URL and account name. Once you input that information it will automatically generate the code, which you can paste into your website. This is Pinterest's share button, enabling users to share your content on Pinterest and aggrandize its reach. The Pivot It button is great for visual content. Place these buttons next to images, infographics, and other visual content on your site. Visit https://developers.pinterest.com/tools/widget-builder/?blazon=pin to create your Pin It Button. Paste in the pin's URL and pin size. Then, copy the generated embed code to use on your website. More Pinterest Buttons: Other Pinterest widgets include a Contour Widget for showing a preview of your pins, a Board Widget for showing off specific pinboards, and a Pin Widget for showing off specific pins. Build them at https://business organisation.pinterest.com/en/widget-builder. Instagram offers a "View on Instagram" badge for organizations to promote their accounts on their blogs and websites. The bluecoat also helps organizations promote their social media accounts without web visitors having to navigate using their mobile devices. The badges keep visitors looking at your content and engaging with you on the same spider web browser. Most popular website builders, including HubSpot, WordPress, and Wix, come with social media icons, including Instagram, to hands embed into your site. From there, you lot'll just want to link the icon out to your business' Instagram account (http://www.instagram.com/yourusername). Alternatively, there are third-party plugins that enable you to embed your entire Instagram feed. Some options include Powr and Juicer. Information technology's important to note, you might non want to embed your feed into your website since it might dissuade users from checking you out on Instagram. In that example, simply having an Instagram icon linking to your profile is the best option. Before modifying social media buttons on your website, take a look at the Terms of Service for Facebook, Twitter, LinkedIn, Pinterest, YouTube, and Instagram. Modifying logos and branding could effect in your website being penalized, then when in doubt, apply the exact logos populated by the widgets we've listed higher up. Happy sharing! Editor's Note: This post was originally published in December 2011 and has been updated for accuracy and comprehensiveness. ![→ Free Download: Social Media Calendar Template [Access Now]](https://no-cache.hubspot.com/cta/default/53/3e56e15d-47bd-46c9-a256-99fde52abfe7.png)
The Ultimate Cheat Sheet for Creating Social Media Sharing Buttons
Social Media Follow Buttons
Social Media Share Links/Buttons
Social Media Buttons for Twitter
1. Twitter Follow Button
What It's For:
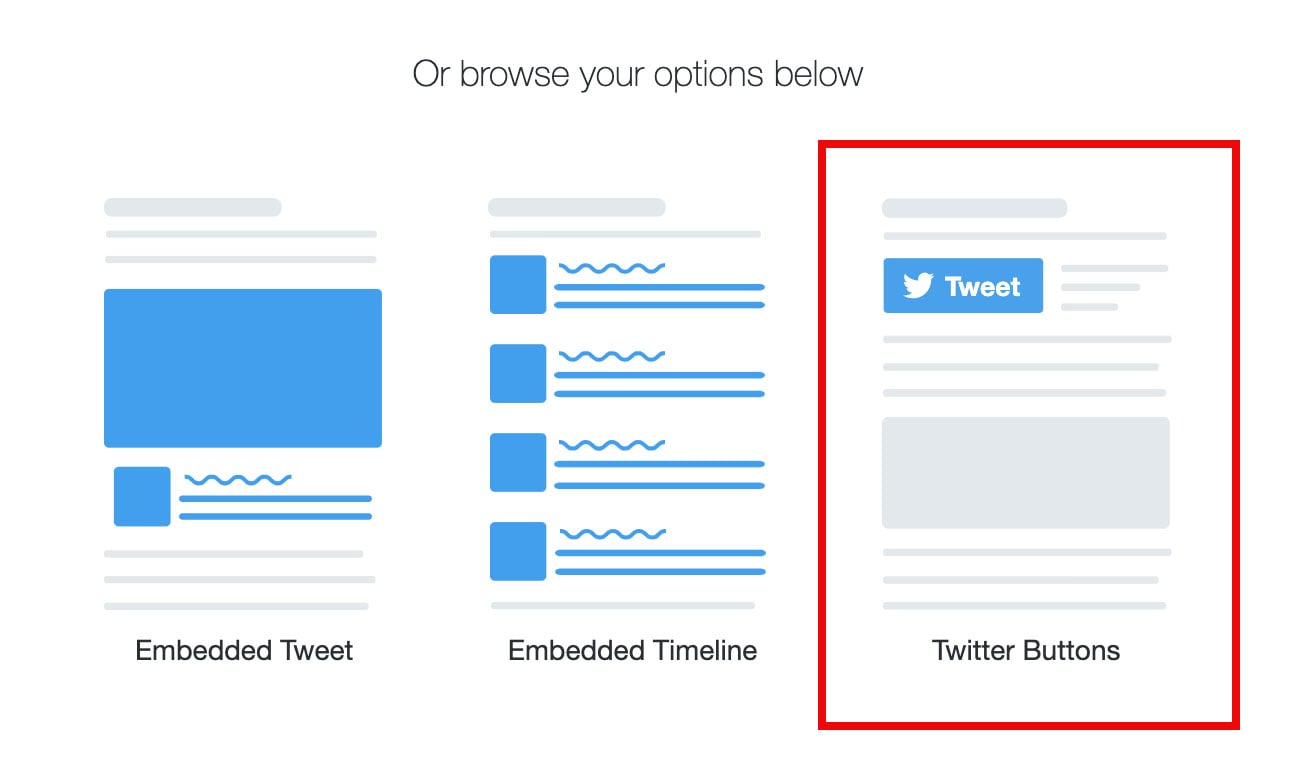
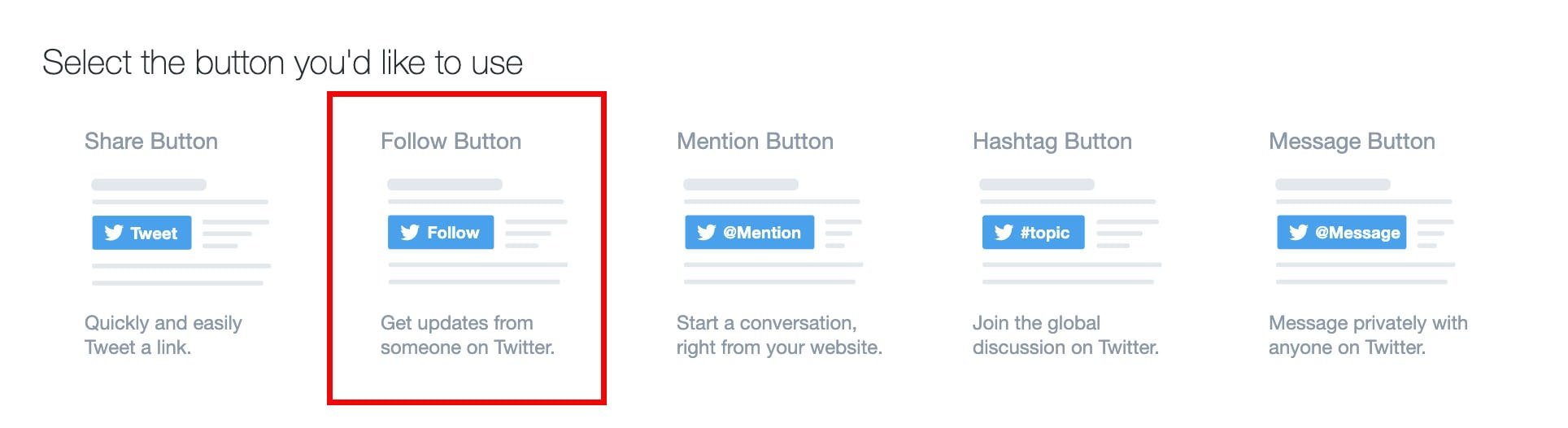
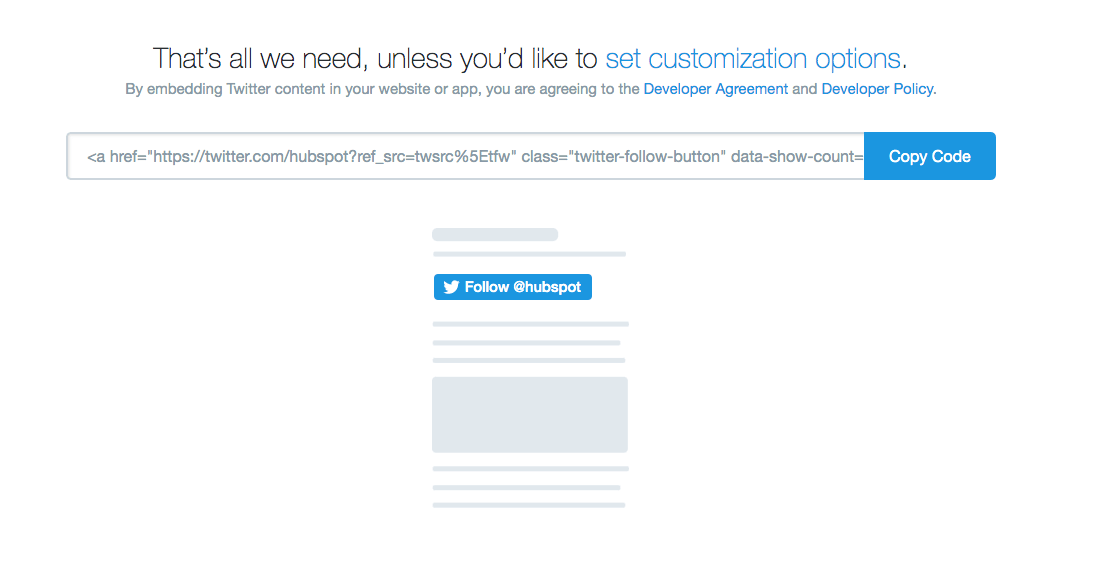
How to Add a Twitter Follow Button:



Run across information technology in activeness. Follow HubSpot on Twitter:
ii. Twitter Share Button
What It'southward For:
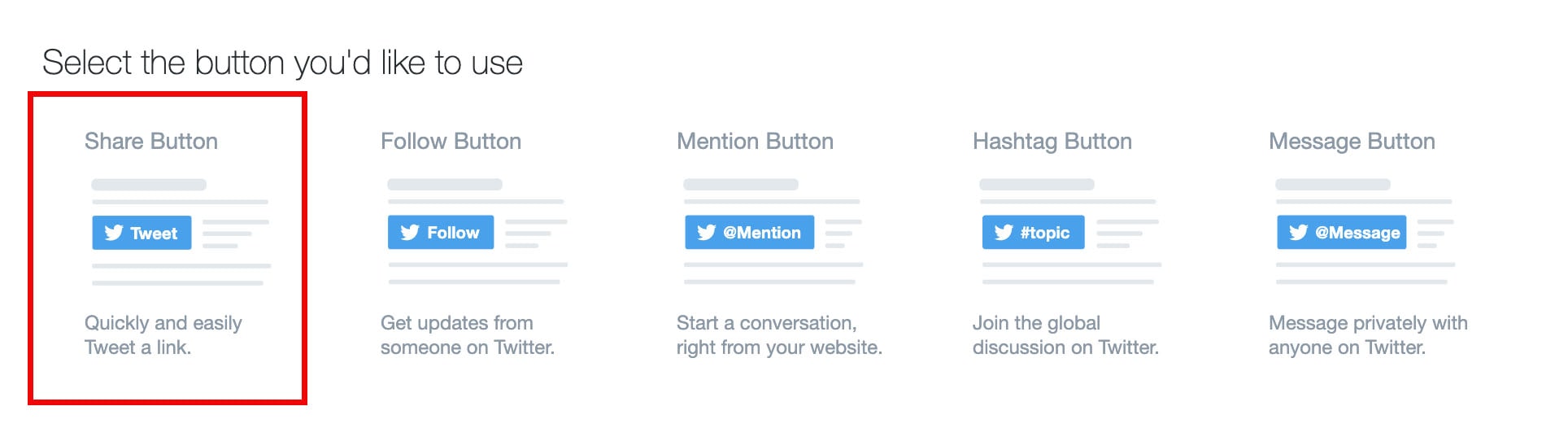
How to Add a Share Push button:

Encounter it in activity. Tweet this blog post:

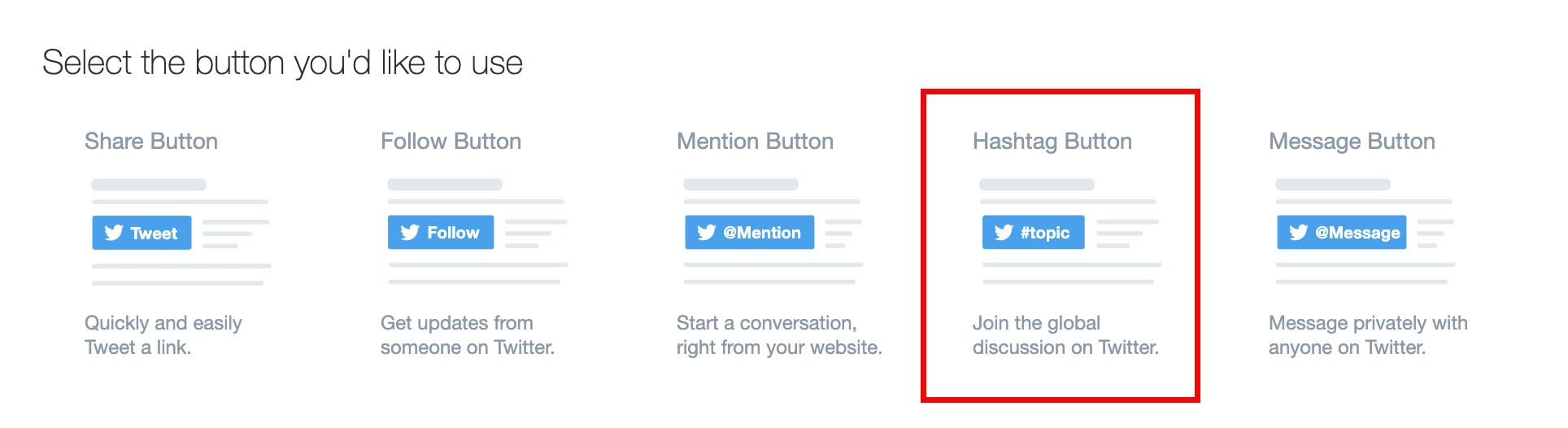
three. Twitter Hashtag Button
What Information technology's For:
How to Add a Twitter Hashtag Button:

Come across information technology in action. Tweet about HubSpot's annual marketing and salesevent, Entering:

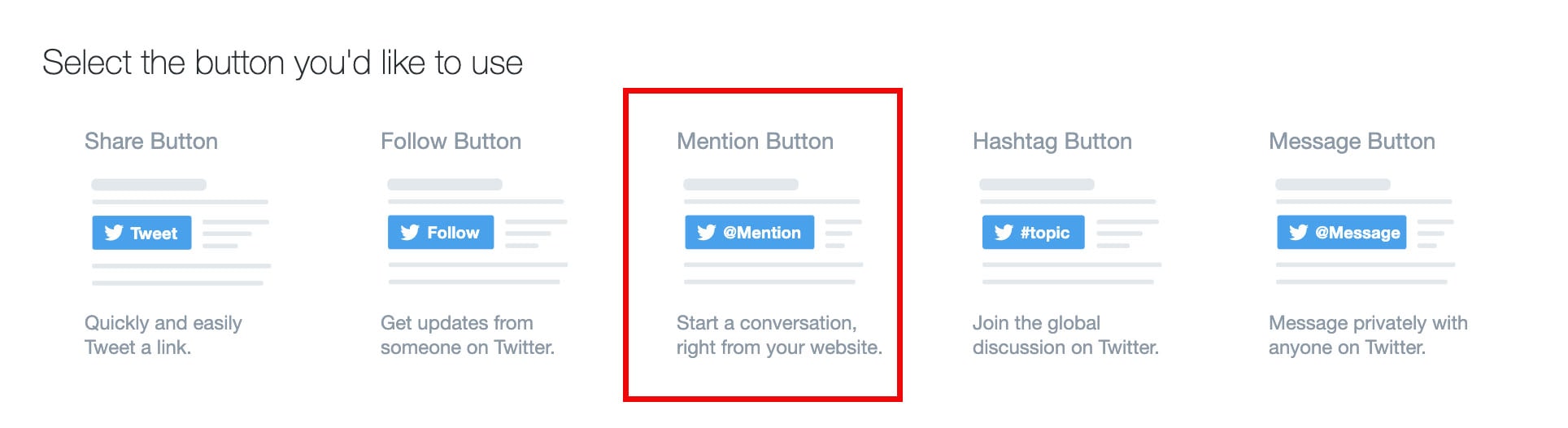
4. Twitter Mention Button
What It's For:
How to Add a Twitter Mention Button:

See it in action. Tweet a message to HubSpot:

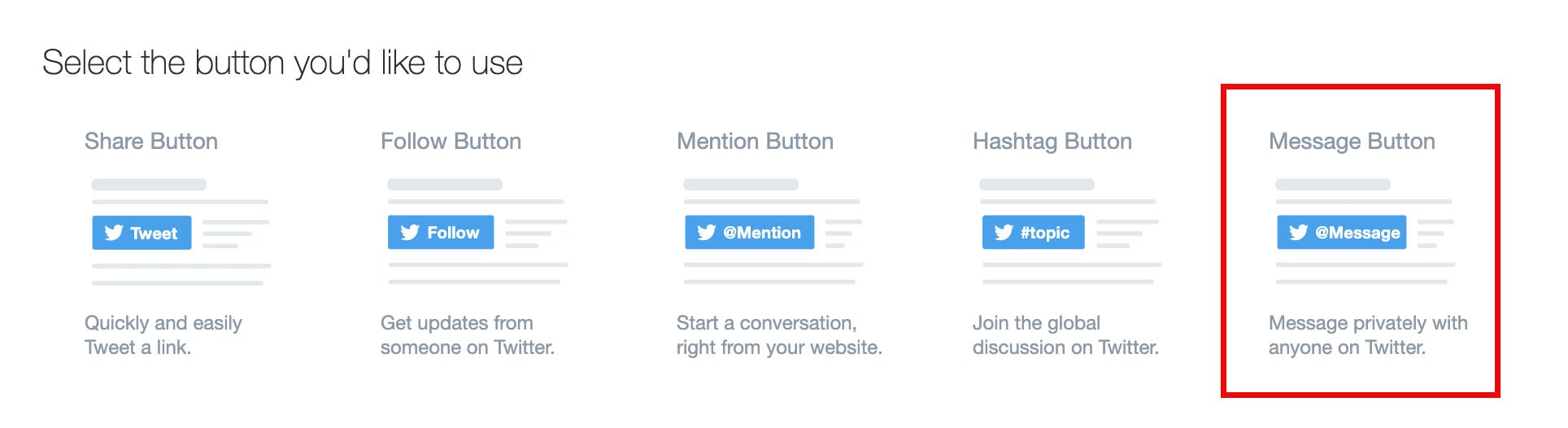
5. Twitter Message Button
What It's For:
How to Add together a Twitter Message Button:

See it in action. Send a directly message to HubSpot:
half dozen. Pre-populated 'Tweet This' Anchor Text Links
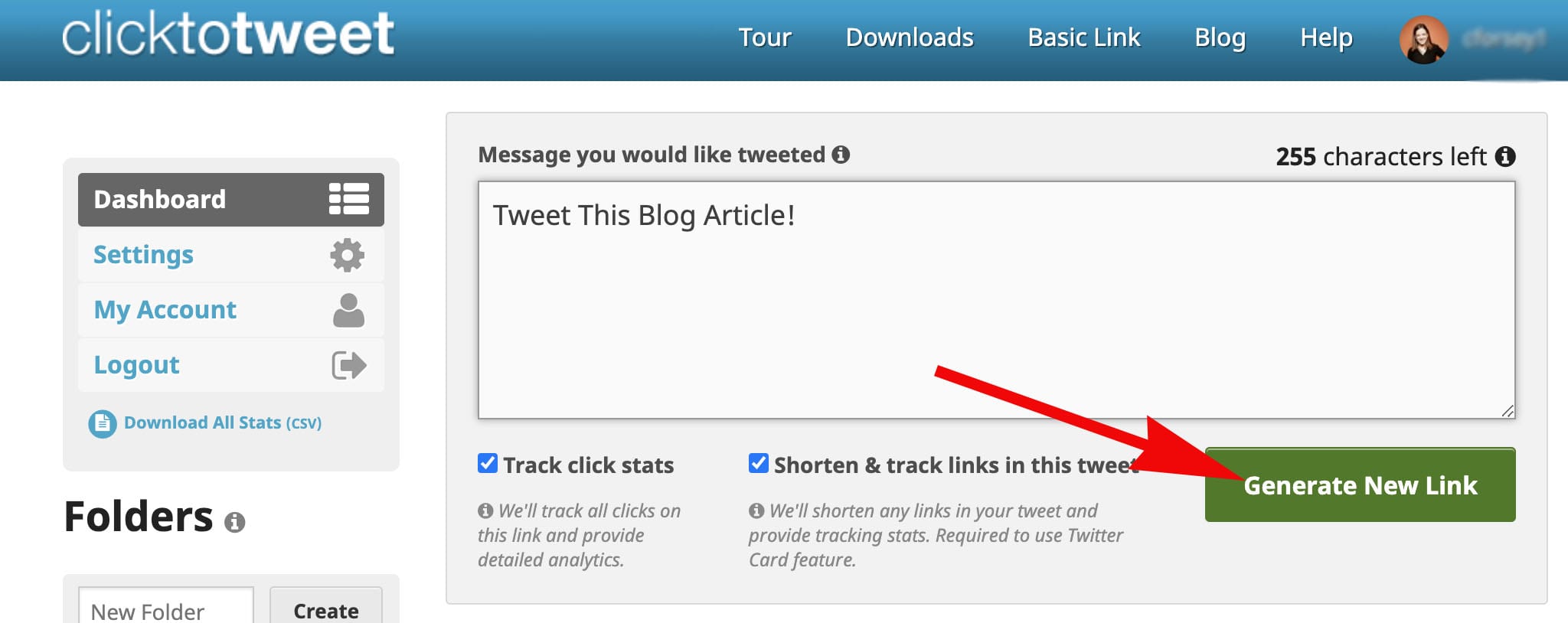
What They're For:
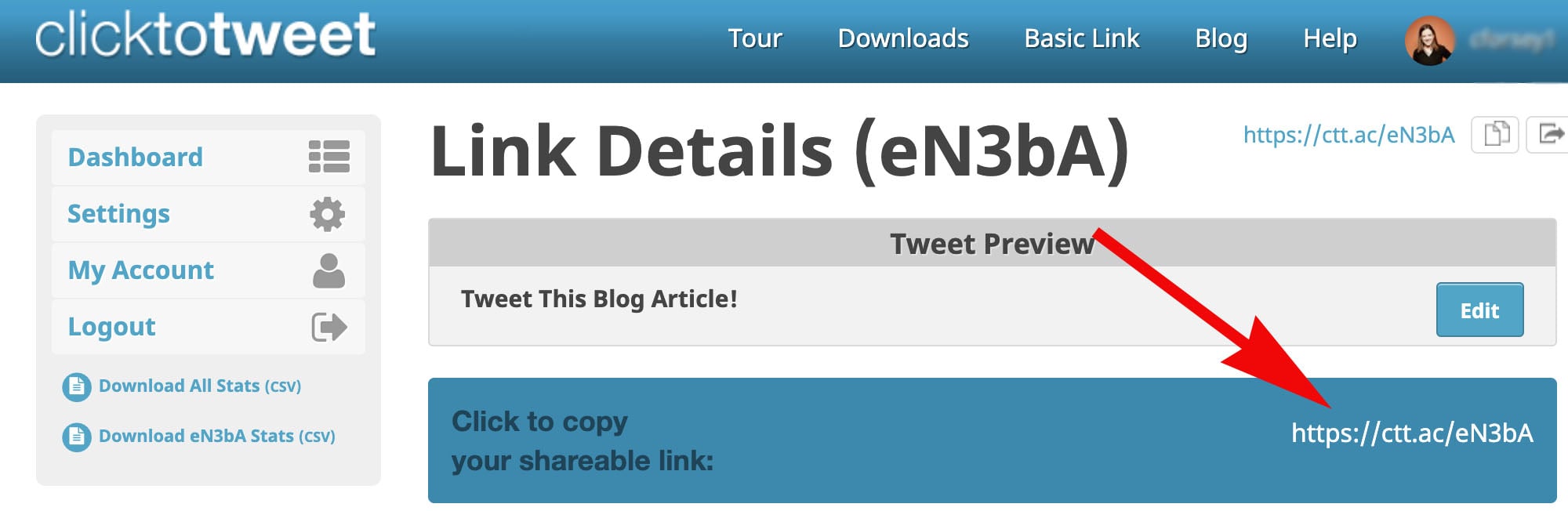
How to Add together a 'Tweet This' Anchor Text CTA:


See it in action:
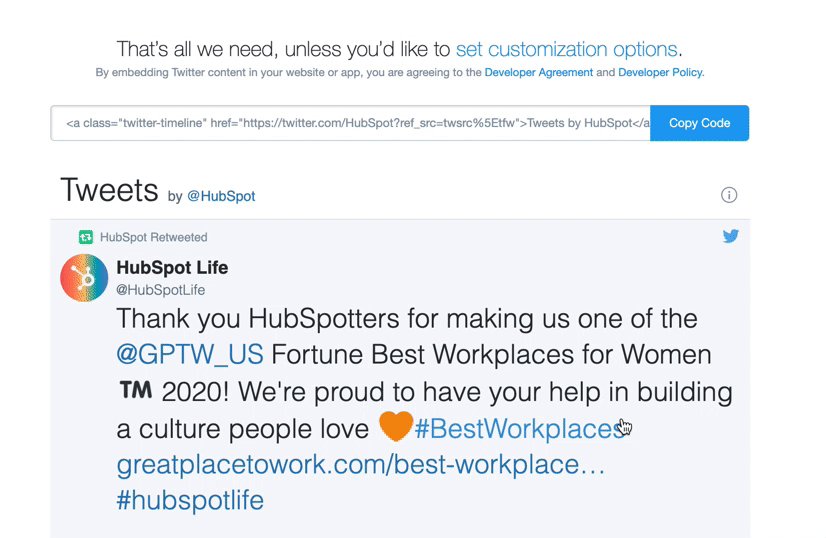
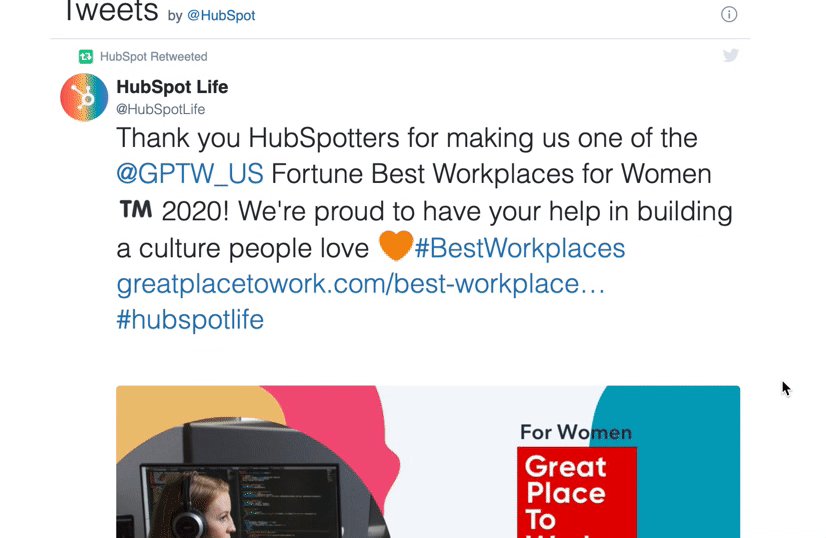
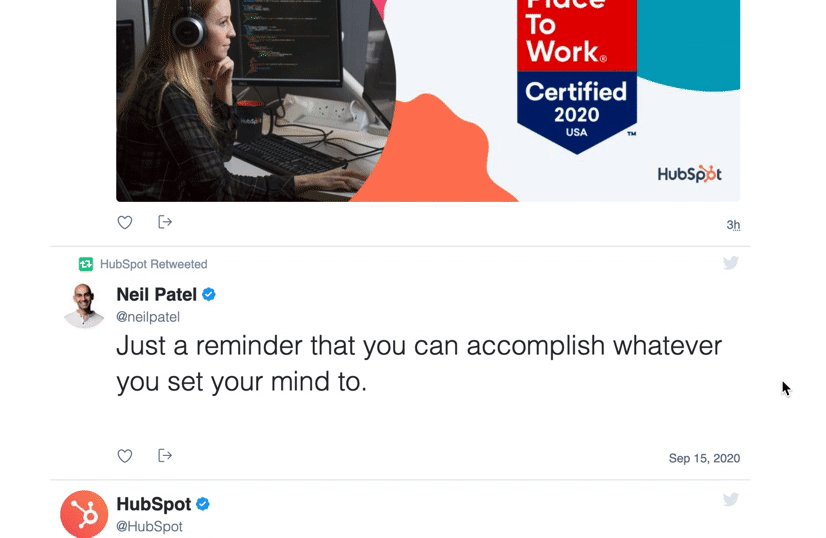
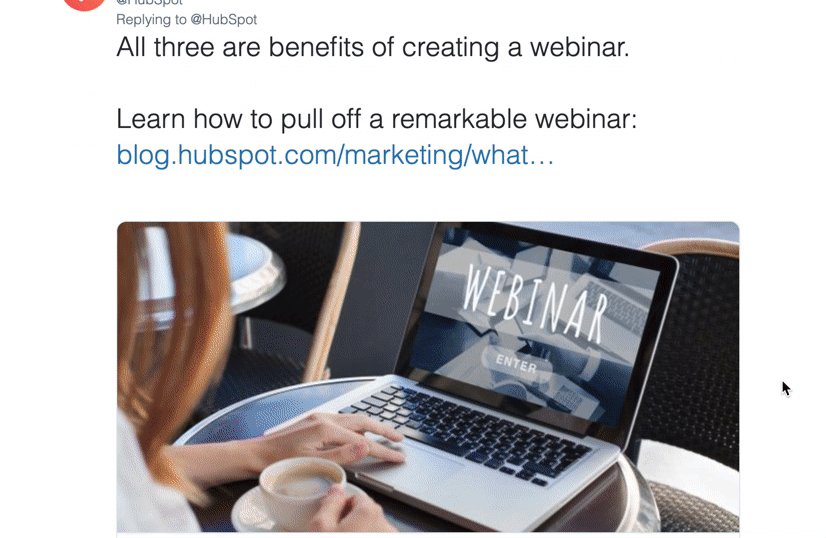
7. Twitter Timeline Widget
What They're For:
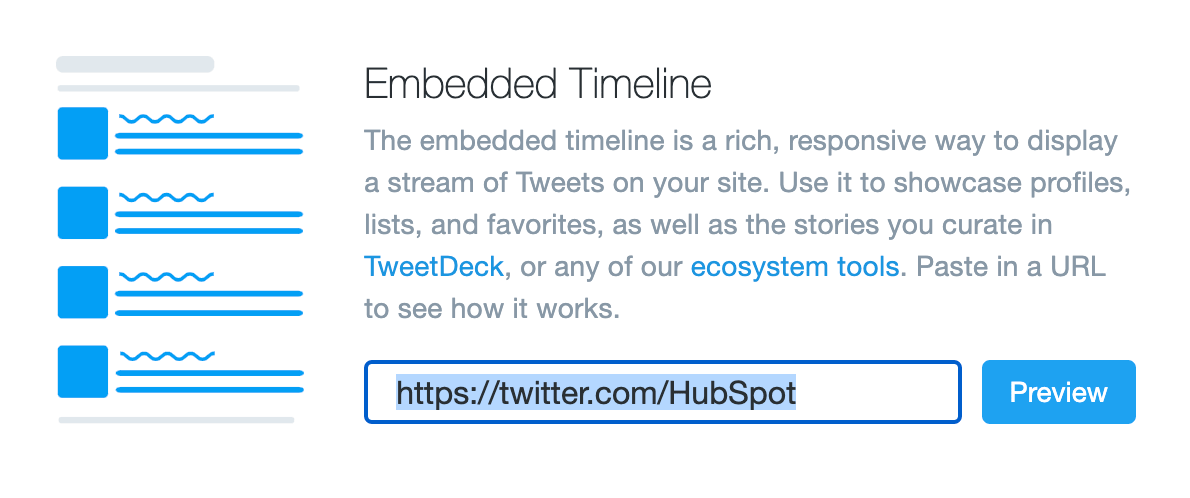
Twitter'southward Timeline widget allows you to embed your entire concern' Twitter profile onto your website, and so users can encounter all recent Tweets correct from inside your website.
How to Add a Twitter Timeline Widget:
.jpg?width=1278&name=timeline-min%20(1).jpg)

Meet i in action:

Social Media Buttons for Facebook
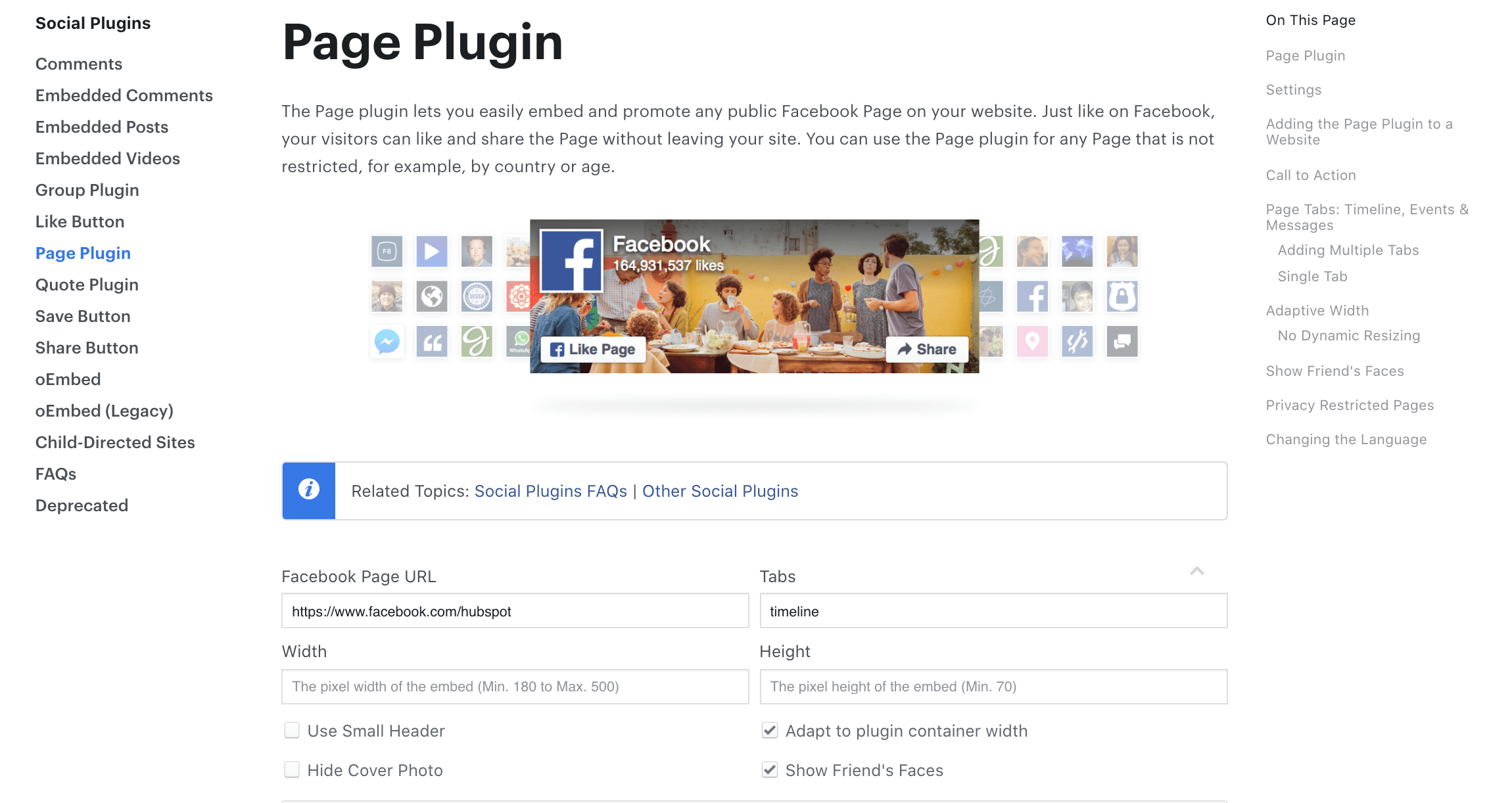
i. Facebook Folio Plugin
What It'due south For:
How to Add a Facebook Page Plugin:

See It in Activeness:
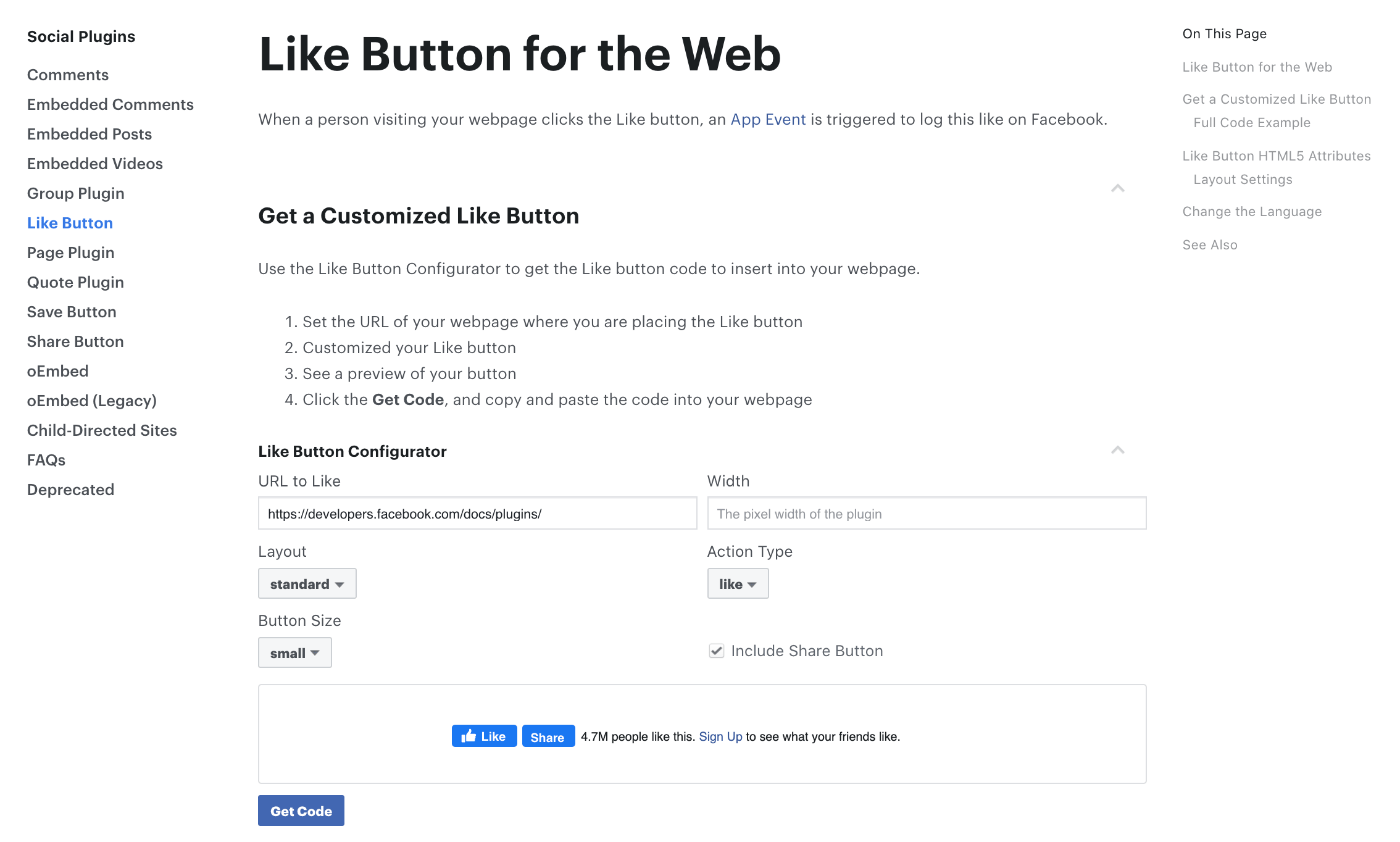
2. Facebook Like Button
What It's For:
How to Add a Facebook Similar Button:

See it in action:
3. Facebook Share Button
What It's For:
How to Add a Facebook Share Push button:
Run across information technology in action:
4. Facebook Anchor Text Share Links
What They're For:
How to Add Facebook Anchor Text Share Links:
See One in Action:
Share This Post on Facebook!
Social Media Buttons for LinkedIn
1. LinkedIn Follow Company Plugin
What Information technology's For:
How to Add a LinkedIn Follow Company Plugin:
How They Look

2. LinkedIn Share Push
What It's For:
How to Add a LinkedIn Share Push button:

Social Media Buttons for YouTube
1. YouTube Subscribe Button
What It'southward For:
How to Add together a YouTube Subscribe Push:
See information technology in action. Subscribe to HubSpot's YouTube channel:

Social Media Buttons for Pinterest
i. Pinterest Follow Button
What It'south For:
How to Add a Pinterest Follow Push button:
Run across it in action. Follow HubSpot on Pinterest:
2. Pin It Push
What It's For:
How to Add together a Pin It Button:
Encounter it in activity. Pin this blog mail:

Social Media Buttons for Instagram
1. Adding Instagram Profile to Your Website
What Information technology'southward For:
How to Add an Instagram Icon:
How They Look:
 (This is how the button looks on HubSpot.com, but you can design your own to friction match your website'due south aesthetic.)
(This is how the button looks on HubSpot.com, but you can design your own to friction match your website'due south aesthetic.)Notation to Sharers: Social Media Terms of Service



Originally published Sep eighteen, 2020 3:00:00 PM, updated September 18 2020
How To Add Instagram Button To Website,
Source: https://blog.hubspot.com/blog/tabid/6307/bid/29544/The-Ultimate-Cheat-Sheet-for-Creating-Social-Media-Buttons.aspx
Posted by: tremblaytagoink.blogspot.com


0 Response to "How To Add Instagram Button To Website"
Post a Comment